Create
Webapp - Gamification for kids
React, Figma
The assignment was to define a problem that was currently happening at the time (2020) as a result of Covid-19 pandemic. This was a group project, during a lockdown. This ment for example, that we could only communicate through digitial channels.
Traveling at the time had been greatly reduced, because of the lockdown. Lots of children could no longer travel to different countries. Which meant that they, often along with their parents, were stuck at home. We wanted to know if they often got bored and if we could make something that could help them with reducing their boredom.
We researched and interviewed parents and teachers to get their input. And the product was user tested by a small group of children.
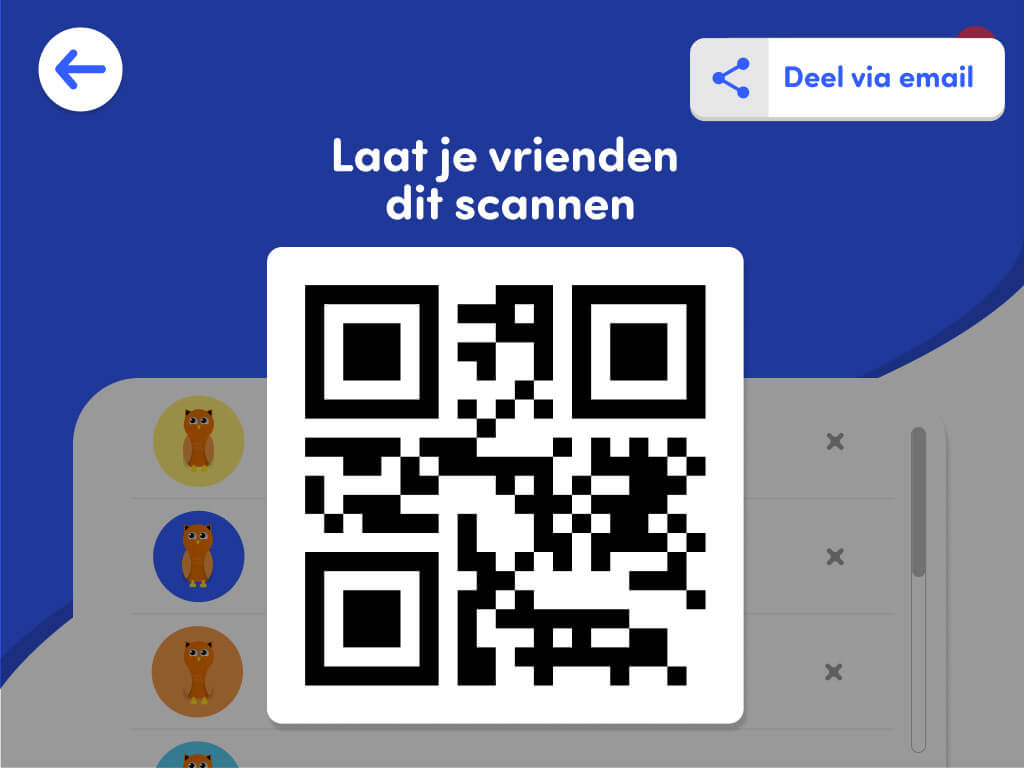
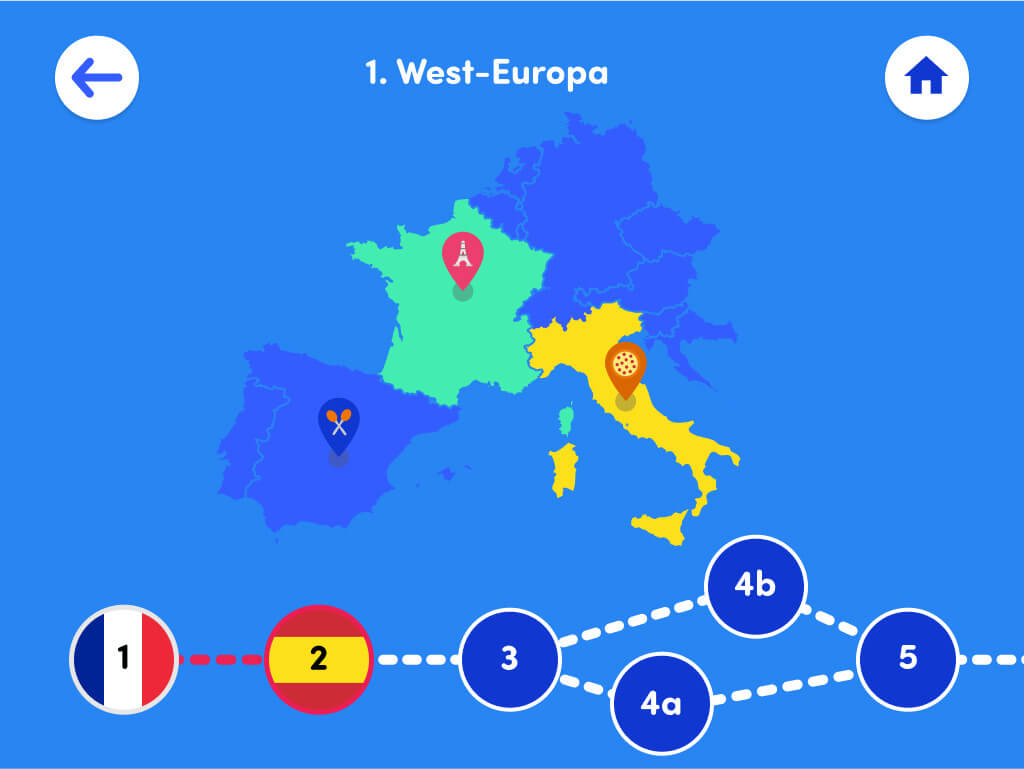
The result was travelOwl, an app/game which required more input than just tapping away on a screen. The game was wrapped in a neat little story to help keep the children engaged. It was meant to combine the digital and physical world. Where children would paint, tinker, experiment ... in the physical world and use it to progress the story of the app in the digital world.
The kind of tasks they had to do and the story they would experience were created in such a way that they would maintain a strong connection with traveling throughout the app.
We developed a product for children, which meant that we had to make lots of researched design choices based on that user group (approachable and friendly design, simpler wording, motion videos, accessibility features, ...)
The work was equally distributed between all members. We did the research phase together, and after a while, in the design phase the group split up so that some members could already start with the development phase. I noticed that the design phase of the project would require a lot more time than originally anticipated, so I later switched back from the development team to the design team where I kept helping with the design, including the motion videos. I also created the case movie when we were pressed for time.
Pictures